1. 내부 슬롯과 내부 메서드
내부 슬롯과 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드다.
[[...]] 로 감싼 이름들이 내부 슬롯과 내부 메서드이다.
이들은 자바스크립트 엔진 내부 로직이므로 원칙적으로 개발자가 직접 접근하거나 호출할 수 있는 방법을 제공하지 않는다.
단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기도 한다.
그 예가 [[Prototype]] 라는 내부 슬롯이다. 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는데, 이 내부 슬롯의 경우 __proto__를 통해 간접적으로 접근할 수 있다.

2. 프로퍼티
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
프로퍼티의 상태 : 프로퍼티의 값, 값의 갱신 가능 여부, 열거 가능 여부, 재정의 가능 여부
프로퍼티 어트리뷰트( 자바스크립트 엔진이 관리하는 내부 상태 값인 내부 슬롯 ): [[Value]], [[Writable]], [[Enumerable]], [[Configurable]]
프로퍼티 어트리뷰트에 직접 접근할 수는 없지만 Object.getOwnPropertyDescriptor 메서드(하나의 프로퍼티)나 Object.getOwnPropertyDescriptors 메서드(모든 프로퍼티)를 사용하여 간접적으로 확인할 수 있다.


2-1. 데이터 프로퍼티
: 키, 값으로 구성된 일반적인 프로퍼티.
위에서 예시로 든 person과 같은 객체를 말하며, 객체가 생성될 때 프로퍼티 어트리뷰트는 초기화된다.
➡️ [[Value]]의 값은 프로퍼티 값으로, [[Writable]], [[Enumerable]], [[Configurable]]는 true로 초기화된다.
2-2. 접근자 프로퍼티
: 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티.
다음의 프로퍼티 어트리뷰트를 갖는다.
[[Get]] : 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 읽을 때 호출되는 접근자 함수.
[[Set]] : 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수.
[[Enumerable]] : 데이터 프로퍼티와 동일함.
[[Configurable]] : 데이터 프로퍼티와 동일함.
예시)
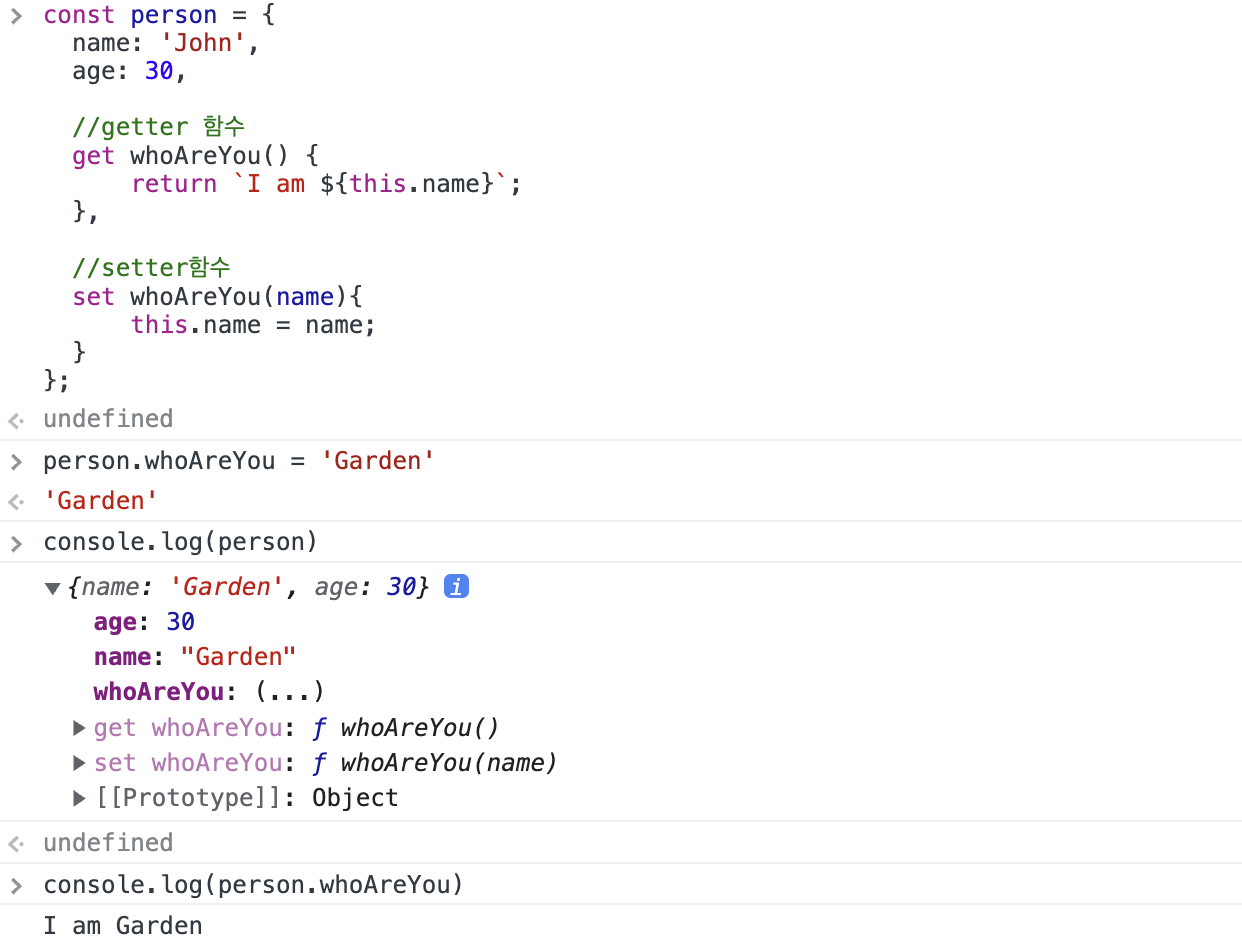
아래의 person이라는 객체를 살펴보자.

데이터 프로퍼티 : name, age
접근자 프로퍼티 : whoAreYou
접근자 프로퍼티는 메서드 앞에 get, set이 붙는다. 이것들이 바로 getter, setter 함수이다.
이 함수들의 이름이 접근자 프로퍼티이다.(예시에서는 whoAreYou)
접근자 프로퍼티(whoAreYou)에 값을 저장하면 setter 함수가 호출되고(프로퍼티 값 저장), whoAreYou접근자 프로퍼티에 접근하면 getter함수가 호출( 프로퍼티 값 참조)된다.
// setter 함수 호출
person.whoAreYou = 'Garden'
console.log(person) // {name: 'Garden', age; 30}
// getter 함수 호출
console.log(person.whoAreYou) // 'I am Garden'

출처: 모던 자바스크립트
'💻공부한 내용 정리 > 자바스크립트' 카테고리의 다른 글
| [모던 자바스크립트] 스코프 (0) | 2023.02.17 |
|---|---|
| [ 모던 자바스크립트 ] 이벤트 루프란 무엇일까..? (0) | 2023.02.09 |
| [모던 자바스크립트] 10장. 객체 리터럴 (0) | 2023.01.28 |
| [모던 자바스크립트] 브라우저의 렌더링 과정 (0) | 2023.01.09 |
| [JavaScript] 객체 지향이란 무엇인가? (0) | 2023.01.07 |
